

حتما شما نیز موافق هستید که چقدر بهتر بود اگر راهی داشته باشیم تا هر شخصی که از وب سایت شما بازدید می کند بر روی دکمه “خرید” یا “اشتراک بگذارید” کلیک کند. آیا می دانید این مورد می تواند تجارت و شغل شما را تغییر دهد؟ پس با ما در این مطلب از سری آموزش طراحی سایت با عنوان تاثیر رنگ بندی در طراحی سایت همراه باشید تا این موضوع را کامل بیان نماییم.
رنگ در وب سایت ها بر احساسات و اعمال هر انسانی تأثیر می گذارد. برخی از رنگ ها پیام هایی راجع به شغل شما برای بازدید کنندگان ارسال می کنند. این امر باعث می شود تا شخصی احساس امنیت و آرامش نسبت به شرکت شما یا عدم اعتماد و نا امیدی داشته باشد. رنگ ها می توانند افراد را در سراسر سایت شما هدایت کنند و یا بازدیدکنندگان را از بین ببرند. در نهایت انتخاب رنگ بندی در طراحی سایت می تواند در تصمیم گیری اشخاص در مشاغل شما تاثیر گذار باشد.
نحوه استفاده از رنگ بندی در طراحی سایت
برخی از رایج ترین اشتباهات طراحی وب سایت مربوط به استفاده بیش از حد و نادرست از رنگ ها است. شما باید در هنگام تصمیم گیری نحوه قرارگیری در محل و زمان و استفاده از کدام رنگ در سایت خود این دستورالعمل ها را رعایت کنید.
این مطلب را نیز بخوانید : روانشناسی رنگها در طراحی سایت
۱. از یک لوگو با کیفیت استفاده نمایید
لوگو شما فوق العاده مهم است. اغلب اوقات ، اولین چیزی که کسی هنگام بازدید از سایت شما متوجه می شود لوگو سایت است. و این لوگو است که در بالای هر صفحه از وب سایت شما ظاهر می شود و به صفحه اصلی سایت پیوند می یابد. علاوه بر اینکه لوگو در سایت شما نقش مهمی را ایفا می کند ، در هر مدرک رسمی که به مشتری می دهید ظاهر می شود. آرم ها معمولاً از یک رنگ اصلی استفاده می کنند که باید در وب سایت شما استفاده شود. استفاده از رنگ های لوگو شما یک پیام فوری برای بازدید کنندگان شما است که پیامی را برای آنها ارسال می کند که به مکان مناسب رسیده اند و احساس امنیت را منتقل می کنند. یکی از خدمات ما در گوهران طراحی لوگو بر اساس اصول برندینگ و زیبا شناسی است.
۲. از رنگ های متضاد استفاده کنید
علاوه بر استفاده از رنگ اصلی سازمانی و لوگو خود در سایت ، در زمان انتخاب رنگ بندی در طراحی سایت باید یک یا دو رنگ متضاد اما هماهنگ را نیز برای یک عنوان خاص و یا برای برخی از دکمه های سایت در نظر بگیرید، به عنوان مثال “تماس با ما” یا “توضیحات بیشتر”. این ها عناصری هستند که شما می خواهید افراد بر روی آنها کلیک کنند ، رنگ های متضاد توجه را جلب می کند و کاربران را ترغیب می کند تا روی چیزی کلیک کنند.

۳. استفاده از رنگ اصلی در رنگ بندی طراحی سایت
استفاده از رنگ اصلی سازمانی و یا لوگو در سایت شما باعث می شود کاربران احساس راحتی کنند. این بدان معنا نیست که شما باید کسل کننده باشید. استفاده از تن های مختلف با همان رنگ می تواند تنوع را بیافزاید ، در حالی که همچنان رنگ بندی را حفظ می کند. البته باید این نکته را نیز ذکر کرد که کاربران انتظار دارن که عناصر خاص با رنگ های خاصی نمایش داده شوند.
۴- از رنگ ها خیلی زیاد استفاده نکنید
وب سایت شما باید از رنگ های متنوعی استفاده کند ، اما از یک اصول کلی خارج نشود. در طراحی سایت رنگ بیش از حد باعث سردرگمی و حواس پرتی کاربران شده و باعث می شود چشم آنها به هر عنصری نگاه کند. بهتر است از ۲ و ۳ رنگ مجزا استفاده نمایید.
۵. از رنگ ها در کجا استفاده کنیم
فقط به این دلیل که عاشق رنگ وب سایت خود هستید ، به این معنی نیست که باید از آن در همه جا استفاده شود. فضای کمی سفید یک ایده بسیار خوب است تا باعث ایجاد آرامش بیشتر کاربر در وب سایت شود.در زمان انتخاب رنگ بندی در طراحی سایت وقتی تصمیم به استفاده از رنگها می گیرید، باید برای آنها یک هدف مشخص داشته باشید .
منوها، جعبه ها ، دکمه ها ، پیوندها و قسمت های جستجو ، همه این موارد مناطقی هستند که باید از رنگ لوگو خود در آنها استفاده کنید. این ویژگی های اصلی سایت شما را برجسته می کند و باعث می شود در صورت نیاز کاربران به انجام یک کار ، آنها را به راحتی مشاهده کنند.
رنگ های متضاد – همانطور که اشاره کردیم ، از رنگ های متضاد برای تماس با موارد یک عمل استفاده می شود ، زیرا توجه آنها را جلب می کند.
رنگ های کنتراست بالا (سیاه و سفید) – هر جا متن زیادی وجود دارد ، باید از رنگ های کنتراست بالا استفاده کنید که با لوگو شما رقابت نمی کند. سیاه و سفید برای این مناطق بهترین گزینه است زیرا در کنار هم خواندن متن را آسان می کند. متن سیاه با پس زمینه سفید یک کنوانسیون استاندارد برای متن در وب است.
حال که بصورت کامل در مورد رنگ بندی در طراحی سایت اشاره کردیم، اجازه دهید نگاهی به چند نمونه از وب سایت ها بیندازیم!

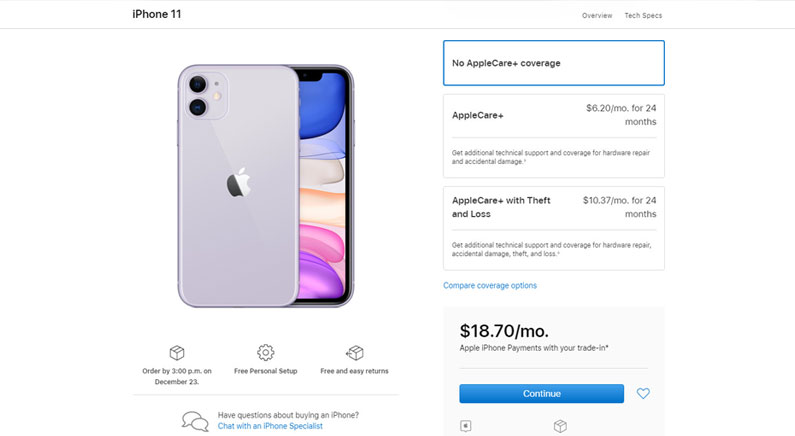
رنگ بندی در وب سایت اپل
اپل دارای یک لوگو مشکی است. و رنگ وب سایت اپل سفید و سیاه می باشد که به خوبی تمامی محصولات و تصاویر این شرکت را به نمایش میگذارد. اما همانطور که در مطالب ذکر کردیم از رنگ سوم برای دکمه خرید استفاده نموده است.

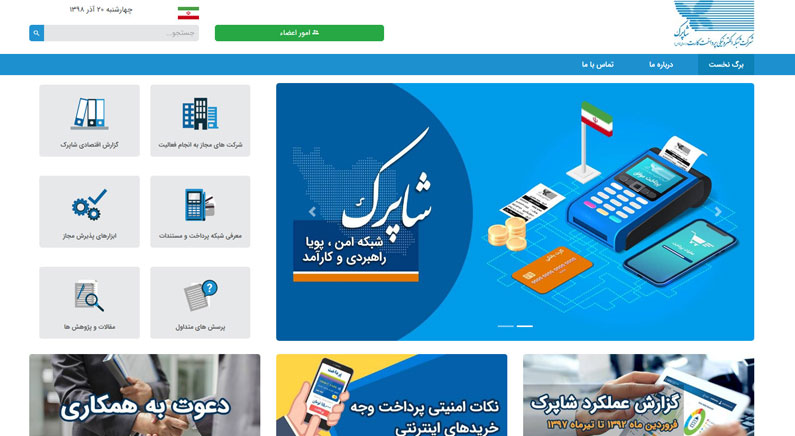
رنگ در وب سایت شاپرک
در وب سایت شاپرک همانطور که مشاهده می کنیم از دو رنگ سفید و آبی استفاده شده است و رنگ سومی وجود ندارد. اما یک دکمه مهم وجود دارد که در قسمت بالایی سایت وجود دارد و برای اینکه کاربر راحت تر این مورد را در وب سایت پیدا کند از رنگ سبز که همخوانی با رنگ آبی نیز دارا می باشد استفاده شده است.و این دکمه بصورت کامل در سایت چشمگیر است و متن نیز به راحتی قابل خواندن است.
اگر به دنبال راهی برای بهبود وب سایت خود و ایجاد انگیزه در مشتریان برای انجام اقدامات خاص هستید ، استفاده صحیح از رنگ ابزاری بسیار مؤثر برای دستیابی به این هدف است. واکنش های فردی و فرهنگی نسبت به رنگ های خاص ممکن است متفاوت باشد ، اما استفاده صحیح از رنگ در وب سایت به طور مداوم توجه افراد را جلب می کند.


