

اهمیت سرعت وب سایت در طراحی سایت در حال حاضر به عنوان تجربه کاربری سایت توسط موتورهای جستجو بیشتر افزایش یافته است و رابطه مستقیمی با سئو سایت دارد. هنگام ارزیابی سرعت سایت شما باید آن را در دو مرحله ببینید: دسکتاپ و موبایل. بسیار مهم است که وب سایت شما به سرعت در هر دو سیستم عامل کار می کند و خطاهایی در عملکرد آن مشاهده نشود.
چگونه می توانم مشکلات را در سرعت سایت تحلیل کنم؟
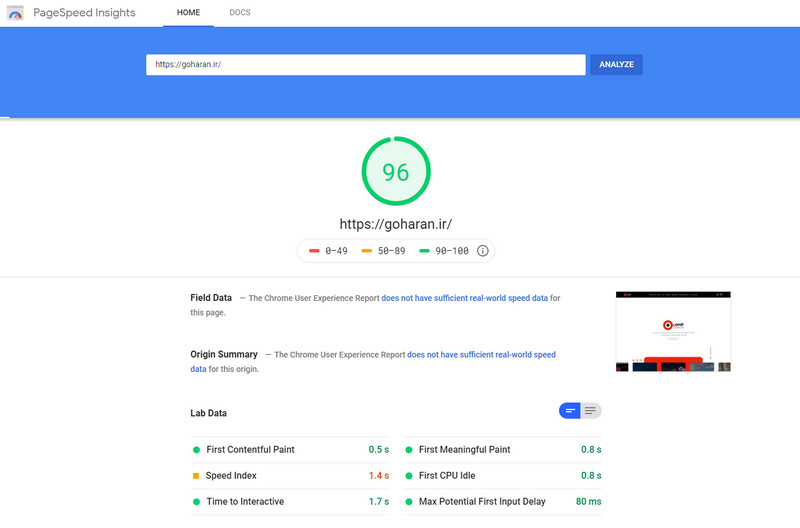
برای اهمیت سرعت وب سایت شما می توانید بسیاری از ابزارهای مرتبط با تست سرعت سایت را در نتایج جستجو مشاهده کنید، اما ابزار موثر و مورد استفاده بیشتر Google PageSpeed Insight است. با کلیک کردن و صفحه آدرس وب سایت خود را در خط مربوط وارد کرده و بر روی آنالیز کلیک کنید. سپس باید صبر کنید. وقتی تجزیه و تحلیل تمام شد، شما گزارش صفحه خود را با دستگاه های تلفن همراه و دسکتاپ مشاهده می کنید. در این گزارش، اگر میزان شما بیش از ۸۰٪ و سبز باشد، شما موفق به نظر می رسید. اما اگر شما در منطقه قرمز هستید، باید به ترتیب در گزارش نگاه کنید و این خطاها را رفع کنید.

خطاهای سرعت سایت
اگر این گزارش را دریافت می کنید و خط قرمز دارید، بیایید اشتباهات رایج و راه حل های آنها را با شما به اشتراک بگذاریم. البته نباید فراموش کرد که راه حل هایی که در این خطاها ارائه می شود، به طور مثبت بر ارزش های موبایل و رایانه تاثیر می گذارد. بنابراین پس از یک دوره ویرایش، دوباره گزارش بگیرید.
این مطلب را نیر بخوانید : ۷ نکته طلایی افزایش سرعت سایت
بهینه سازی تصاویر
تحت این عنوان یک لیست از تصاویر با ابعاد بزرگ در سایت شما ارائه می شود. این تصاویر را به ابعاد کوچک تر برسانید و آنها را به فایل مربوطه ارسال کنید. از آنجا که تصاویر بزرگ سرعت بارگیری را کاهش می دهد، شما باید از آن در اندازه های کوچک استفاده کنید.
کاهش فایل های CCS و JS
بگذارید با هم این بر روی این دو کار کنیم، که از اهمیت سرعت صفحه در طراحی وب سایت منفی است . تحت این موارد، فایلهایی که شما مرتبط کرده اید شامل فضاهای، خطوط خالی و حروف هستند. به همین دلیل، آنها باید لود شوند و فشرده شوند.

حذف کدهای مورد نیاز جاوا اسکریپت و CSS از محتوا در بالای صفحه
ممکن است این خطا تقریبا در هر تجزیه و تحلیل وب سایت رخ دهد. خطا به معنی است؛ فایل های CSS و JS در بالای صفحه را در پاورقی قرار د هید. این یک فرآیند است که می تواند انجام شود اما خطاهای طراحی را در بسیاری از سیستم ها ایجاد می کند. به همین دلیل توصیه می کنیم این اقدام را انجام ندهید.
از حافظه استفاده کنید
این شامل ترتیبات کش، مانند ذخیره سازی مرورگر، برای بارگذاری سریع سایت شما می باشد. اگر شما دارای دانش فنی هستید می توانید این مسئله را مدیریت کنید. در غیر این صورت به کمک متخصص بروید.
به عنوان یک نتیجه، سرعت بخشیدن یا کاهش سرعت وب سایت ممکن است ناشی از اشتباهات ما باشد که ما متوجه آن نیستیم. ما فکر می کنیم که می توانید بر این نکته غلبه کنید که برای طراحی وب سایت با راه حل های ارائه شده در بالا بسیار مهم است.