روانشناسی رنگ ها در طراحی سایت ارزش بسیاری در موفقیت یک سایت پس از طراحی وب سایت نزد بازدیدکنندگان دارد.ایجاد طرح رنگ وب سایت یک جنبه مهم و هیجان انگیز برای طراحی وب سایت است! رنگ یک جزء کلیدی از نام تجاری کسب و کار شماست و همچنین به برقراری ارتباط پیامهای مهم با کاربران در هنگام ارتباط با سایت شما کمک می کند. از این جهت انتخاب رنگ چیزی است که همیشه باید با دقت برنامه ریزی و آزمایش شود.
چگونه به رنگ وب سایت و نام تجاری خود فکر کنید
قبل از انتخاب رنگ یا طرح وب سایت ، شما باید درک عمیقی از نام تجاری و همچنین کاربران در تعامل با وب سایت خود داشته باشید. به عنوان طراح سایت، ما عاشق رنگ هستیم. داشتن یک پالت رنگ بی نهایت و توانایی انتخاب گزینه هایی که نمایندگی یک نام تجاری هستند، این بخش هیجان انگیز از روند طراحی وب سایت است. نام تجاری که طراحی می کنید همیشه باید هنگام طراحی با یک طرح رنگ اصلی تمرکز داشته باشید.
ممکن است به نظر ساده باشد، اما مهم است بدانیم که چه چیزی در رابطه با نام تجاری شروع می شود. قبل از گرفتن بیش از حد، اطمینان حاصل کنید که می دانید اگر با یک طرح رنگی نام تجاری خود کار می کنید یا اگر از ابتدا شروع می کنید. شما شگفت زده خواهید شد که چقدر این مرحله در فاز کشف نادیده گرفته می شود، بنابراین مطمئنا چیزی برای تایید با مشتری شما وجود دارد.

راهنمای رنگ وب سایت برای مارک های معروف
هنگام شروع یک پروژه طراحی وب سایت ، شما ممکن است با نام تجاری ثابت و قدیمی کار کنید. مهم نیست چه مقدار مشتری دارید، سعی کنید توجه داشته باشید که آنچه در بازار شناخته شده است (و بنابراین نباید تغییر کند) و چه فرصتهایی برای تغییر وجود دارد.
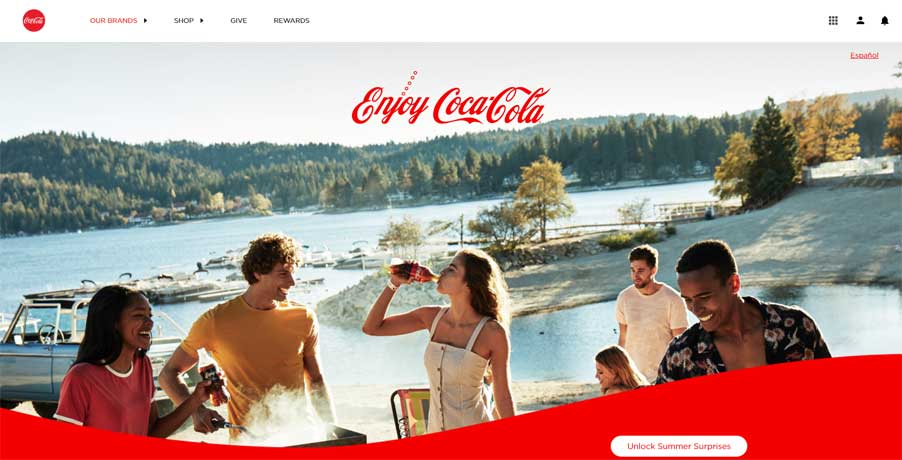
به عنوان مثال، شرکت کوکا کولا را یکی از محبوب ترین برندهای جهان می دانید. چه رنگی به ذهن شما می آید؟

اکثر مردم قرمز می گویند. مصرف کنندگان برای دیدن این نام تجاری در فروشگاه ها، رستوران ها و دیگر مکان ها استفاده می شوند. برای حفظ نام تجاری، وب سایت کوکا کولا قرمز را با کلی نام تجاری مرتبط می کند. با این وجود، وب سایت قرمز ثابت آسان نیست، به همین دلیل دیگر رنگ هاوجود دارد (مانند سیاه و سفید). قرمز به عنوان رنگ غالب به شمار می آید، و رنگ های دیگر برای یک تجربه ی یکپارچه.
به احتمال زیاد مارک های معتبر با دستورالعمل های نام تجاری مستند شده اند که در آن هر گونه دستورالعمل رنگ پالت رنگی زندگی می کنند. اگر این مورد با مشتری شما باشد، انتخاب طرح رنگی برای وب سایت شما تا حدودی از پیش تعیین شده است. اما به عنوان یک طراح، هنوز هم شانس خوبی است که شما نیاز به انتخاب رنگ ثانویه و یا آزمایش تاثیر بصری در طراحی خود را برای پیدا کردن ترکیب کامل رنگ برند و وب سایت.
راهنمای رنگ وب سایت مارک های جدید
برای مارک های جدید (یا یک طرح که در حال طراحی مجدد کامل است)، ممکن است دستورالعمل های رنگی موجود وجود نداشته باشد، به خصوص اگر وب سایت برای اولین بار ایجاد شده باشد. اگر شما در این موقعیت هستید و دستورالعمل های نام تجاری باید ایجاد شود، مهم است قبل از شروع کامل وب سایت طرح رنگ را در نظر بگیرید. شما همیشه می توانید بعدا تست کنید و تغییر دهید، اما قبل از ساختن آن، ابتدا مدل های رنگ طرح را بررسی کنید.

شناسایی بازار هدف خود (و نحوه واکنش به طرح های رنگ)
این مهمترین تحقیقاتی است که قبل از روانشناسی رنگها در طراحی سایت خود باید انجام دهید. رنگ بسیار ذهنی است، و شما (یا مشتری خود را) ممکن است بگویید دوست دارم یا که در حال حاضر مرسوم، مد روز است. اما مهم این است که ابتدا بازدیدکنندگان سایت را در نظر بگیریم و به تنظیمات رنگ شخصی توجه نداشته باشیم.
در نظر بگیرید که مخاطبان هدف شما چیست و چه چیزی نیاز دارند. به عنوان مثال، آیا شما جمعیت شناسی قدیمی را هدف قرار می دهید؟ اگر چنین باشد، اطمینان حاصل کنید که آنها به راحتی می توانند محتوای را مشاهده کنند. کنتراست رنگ، متن بزرگتر (شاید حتی جسورتر)، و علائم واضح آیتم های قابل اجرا باید در فرایند طراحی برنامه ریزی شود.
اگر مخاطب شما جوانتر باشد چه؟ پالت رنگ بصری جالب که درخشان و بازیگوش است، به آنها کمک خواهد کرد که درگیر باشند. محتوای سایت نیز باید جذاب، اما رنگ نقش بزرگی را بازی کند.
به یاد داشته باشید که ذهنیت باز را حفظ کنید و تحقیقات خود را در مورد تصمیمات رنگی خود بیشتر کنید.

روانشناسی رنگها در طراحی سایت
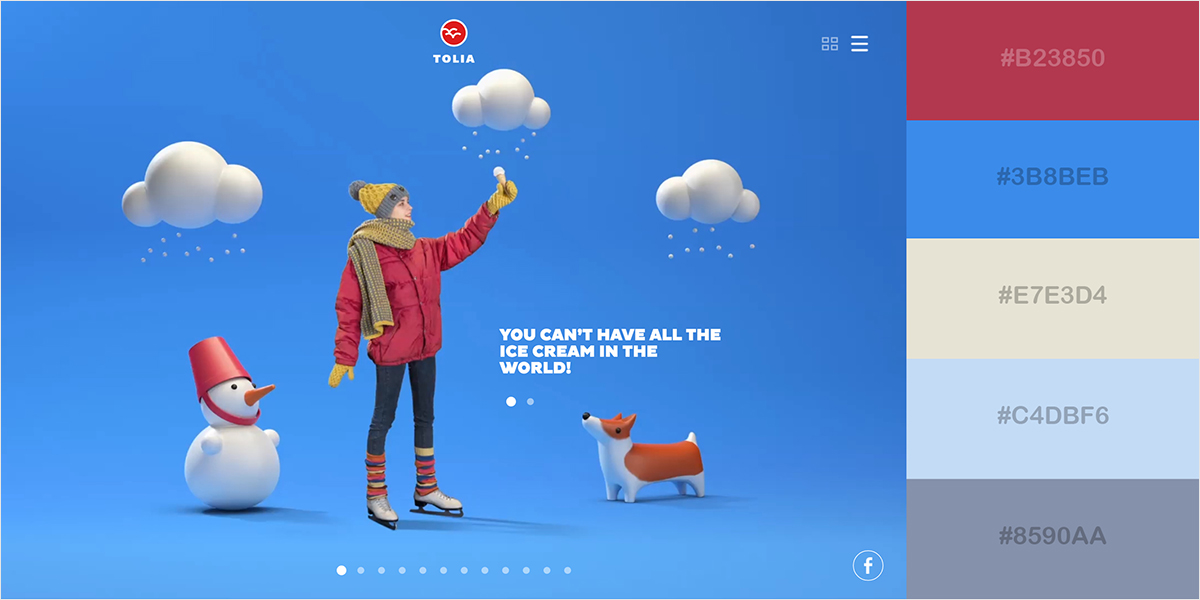
هنگام تصمیم گیری بر روی طرح رنگ وب سایت، به یاد داشته باشید که توجه به روانشناسی رنگها در طراحی سایت و اثر رنگ را بر احساسات بازدید کنندگان سایت شما داشته باشید. در حالی که این الزام نیست که “قوانین” روانشناسی رنگ را دنبال کنید، می تواند به شما در تمرکز بر روی پیام و احساس که می خواهید سایت خود را انتقال دهید، کمک کند.
به عنوان مثال، شایع است که مشتریان می گویند چیزی شبیه به “من واقعا دوست دارم بنفش و می خواهم از آن در وب سایت من استفاده کنم.” بنفش سایه رنگ زیبا است، اما اگر شما یک وب سایت برای یک شرکت ابزار مردانه طراحی می کنید، ممکن است بهتر است مناسب باشد
در اینجا یک مرور کلی از روانشناسی رنگ در طراحی سایت و آنچه که رنگ های مختلف به آن اشاره می شود:
- قرمز: یک رنگ جسورانه است که موجب احساسات شدید می شود. با شدت آن، احساس اضطراب می کند.
- نارنجی: شاد و با اعتماد به نفس، نارنجی، ایده شور و شوق را بیان می کند. با این حال، این می تواند به عنوان رنگ از احتیاط نیز.
- زرد: مانند نارنجی، زرد یک احساس شاد را فراهم می کند. این نشان دهنده خوش بینی و جذب توجه است. با این حال، یکی از چیزهایی که باید در نظر بگیریم این است که برخی از سایه ها می توانند به چشم بیفتند.
- سبز: نماینده رشد و طبیعت است. این نشان دهنده سلامت، آرامش و آرامش است. این با ثروت همراه است.
- آبی: این رنگ با آب همراه است و احساس آرامش و آرامش را فراهم می کند. آبی حس امنیت و اعتماد را ایجاد می کند و اغلب برای شرکت ها استفاده می شود.
- فیروزه ای: پیچیده و همچنین با بهبودی همراه است.
- بنفش: رنگ ثروت و موفقیت. این یک رنگ قدرتمند است، اما همچنین نشان دهنده خلاقیت است.
- براون: دوستانه، خاکستری، و معمولا نمای بیرونی است.
- سیاه: رنگ با احساس پیچیده. اغلب آنچه که ما در مورد مارک های “براق” به دلیل انحصار و رمز و راز آن فکر می کنیم.
- خاکستری: احساس امنیت، قابلیت اطمینان و هوش را فراهم می کند.
- سفید: یک احساس پاک یا خنثی ارائه می دهد. این یک رنگ کلیدی است زیرا اتاق تنفسی را اضافه می کند و به عنوان “فضای سفید ” نامیده می شود. “

نحوه انتخاب رنگ برای استفاده در سایت
حالا که شما در مورد همه زمینه های روانشناسی رنگها در طراحی سایت فکر کرده اید، گام بعدی شروع شدن به رنگ اصلی برند است. “اولیه”. هنگامی که تعریف شده است، شما می توانید شروع به فکر کردن در مورد رنگ های ثانویه.
تعداد نهایی رنگ در طرح شما از نام تجاری به نام تجاری متفاوت خواهد بود، اما انتخاب سه نقطه مناسب برای شروع است. شما می خواهید اطمینان حاصل کنید که رنگ ها با یکدیگر مبارزه نمی کنند و صفحه نمایش بیش از حد پر هرج و مرج نیست.
ابزار انتخاب طرح های رنگی
اگر شما نیاز به کمک در تنظیم رنگ نهایی دارید، ابزارهای بسیاری وجود دارد که به شما در برنامه ریزی کمک می کند. در زیر ۳ سایت انتخاب رنگ را معرفی می کنیم :
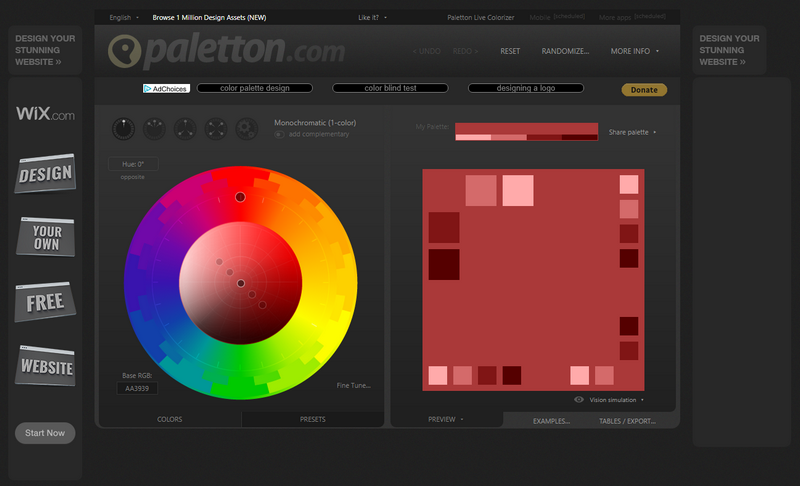
Paletton

این ژنراتور پالت رنگ عالی است زیرا دارای چند حالت مختلف است، مانند شبیه سازی کور رنگی. این مفید است که ببینید چگونه بازدید کنندگان مختلف طرح رنگ شما را مشاهده کنید، که بسیار مفید است اگر شما توانایی انجام بسیاری از آزمایش شخصی در سایت را ندارید.
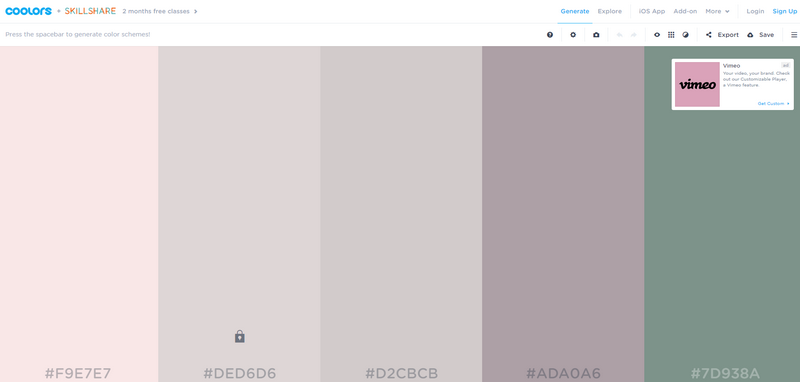
Coolors

این ابزار مفید برای آزمایش رنگ های مختلف در کنار یکدیگر عالی است. رابط کاربری کشیدن و رها کردن این امکان را برای شما فراهم می کند که نه تنها پالت رنگ خود را سفارشی کنید، بلکه چیزهایی را که در اطراف آنها قرار دارد، حرکت دهید تا ببینید چه چیزی بهتر است یا در کنار رنگ دیگری قرار دارد.
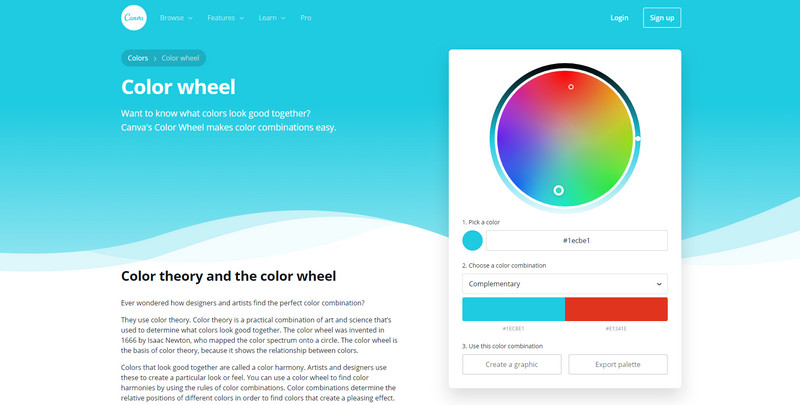
Canva’s color wheel

این ابزار رنگی توسط تیم Canva یک منبع عالی برای برداشتن یک پالت جدید و برای یادگیری بیشتر در مورد نظریه رنگ است! این به شما کمک می کند ترکیب های مختلف بر اساس آن نظریه ها را بیابید، بنابراین می دانید که تصمیم شما از هنر و علم حمایت می شود.
از رنگ های خاص در طراحی سایت استفاده کنید
پس از اینکه طرح رنگی خود را برای طراحی سایت ایجاد کرده اید و برای دسترسی به آن تست شده اید، چگونه می توانید آن را به زندگی تبدیل کنید؟ یک روش مجموعه ای وجود ندارد که برای هر پروژه کار کند، اما برخی چیزهای مفید برای فکر کردن وجود دارد.
نقطه شروع خوب این است که چیزهایی را به رنگ اولیه، رنگ های ثانویه و رنگ های خنثی بکشید.
- رنگ اصلی : این جایی است که کاربر توجه می کند. تماس ها به عمل، دکمه ها و هر گونه اطلاعات مهم دیگر باید از رنگ اصلی استفاده کنند.
- رنگ ثانویه : رنگ های ثانویه برای برجسته سازی عناصر کم اهمیت استفاده می شوند. دکمه های عمل دوم، متن کمتر مهم و هر چیز دیگری که توجه فوری لازم را نداشته باشد باید در رنگ ثانویه ارائه شود.
- Neutral / Extra colors : Neutral ها به طور معمول برای متن، پس زمینه یا هر چیز دیگری مورد استفاده قرار می گیرند که نیازی به رقابت برای توجه ندارند.
قرار دادن تمام این رنگها با هم کمک خواهد کرد که یک وب سایت هماهنگ ایجاد کنید. سپس هنگامی که رنگ های شما ایجاد می شوند، مهم است که آنها در همه کانال های بازاریابی استفاده کنید.